- 首頁
- 外貿建站推廣
-
商城產品
微信分銷商城
利用微信數億的驚人流量,TPshop微商城助力營銷... 拼團商城
當下最流行的拼團工具,輕松解決引流和營銷難題... B2C商城
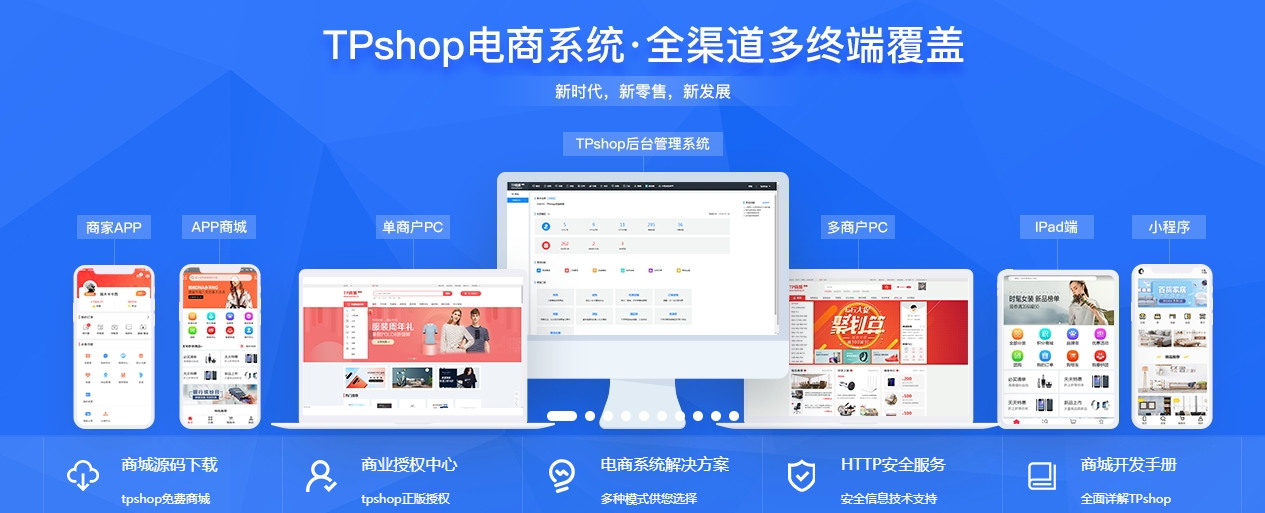
快速搭建屬于自己的多終端電商零售商城,支持分銷... APP移動商城
IOS+安卓雙平臺開發,純原生態的移動電商系統... 短視頻直播賣貨
融和直播賣貨+短視頻社交+電商購物一體... B2B2C商城
天貓/京東類的商城平臺,支持商家自營/入駐和O2O... O2O商城系統
全渠道智能門店系統,助力傳統企業轉型新零售電商... 【抖音/支付寶】小程序
坐擁“咨詢分發+短視頻”兩大流量池... 智能名片小程序
開啟全新智能商務,提升每一個人的商業價值... 批發訂貨系統
批發訂貨系統,采購系統,訂貨管理系統 紅包拼團系統
賞金拼團,拼團返利,社交拼團系統 - 商城方案
- 商城亮點
- 商城IM
- 商城源碼
- 商城案例
-
 TPshop相關演示地址及賬號PC端演示地址
TPshop相關演示地址及賬號PC端演示地址演示平臺 演示地址 賬號 密碼 B2C前臺 http://demo5.tp-shop.cn B2C后臺 http://demo5.tp-shop.cn/admin 向客服獲取演示密碼 多商家 http://demo6.tp-shop.cn 前端 多商家后臺 http://demo6.tp-shop.cn/admin 賣家后臺 http://demo6.tp-shop.cn/seller 向客服獲取演示密碼 移動端二維碼演示地址-

微商城
-

小程序
-

安卓單商戶
-

蘋果單商戶
-

多商戶微商城
-

多商戶小程序
-

安卓多商戶
-

蘋果多商戶
-