- 首頁
- 外貿(mào)建站推廣
-
商城產(chǎn)品
微信分銷商城
利用微信數(shù)億的驚人流量,TPshop微商城助力營銷... 拼團(tuán)商城
當(dāng)下最流行的拼團(tuán)工具,輕松解決引流和營銷難題... B2C商城
快速搭建屬于自己的多終端電商零售商城,支持分銷... APP移動商城
IOS+安卓雙平臺開發(fā),純原生態(tài)的移動電商系統(tǒng)... 短視頻直播賣貨
融和直播賣貨+短視頻社交+電商購物一體... B2B2C商城
天貓/京東類的商城平臺,支持商家自營/入駐和O2O... O2O商城系統(tǒng)
全渠道智能門店系統(tǒng),助力傳統(tǒng)企業(yè)轉(zhuǎn)型新零售電商... 【抖音/支付寶】小程序
坐擁“咨詢分發(fā)+短視頻”兩大流量池... 智能名片小程序
開啟全新智能商務(wù),提升每一個人的商業(yè)價值... 批發(fā)訂貨系統(tǒng)
批發(fā)訂貨系統(tǒng),采購系統(tǒng),訂貨管理系統(tǒng) 紅包拼團(tuán)系統(tǒng)
賞金拼團(tuán),拼團(tuán)返利,社交拼團(tuán)系統(tǒng) -
商城方案
業(yè)務(wù)解決方案 農(nóng)村電商解決方案
跨境電商解決方案
連鎖百貨解決方案
社區(qū)020解決方案
全渠道新零售解決方案 直播電商解決方案
行業(yè)解決方案 家居行業(yè)解決方案
母嬰用品解決方案
生鮮水果解決方案
服裝鞋帽解決方案
汽配行業(yè)解決方案 預(yù)約上門服務(wù)派單 -
商城亮點(diǎn)
商城系統(tǒng)功能列表
穩(wěn)定功能模塊,齊全的系統(tǒng)防護(hù)為營銷保駕護(hù)航... 商城智能SAAS系統(tǒng)
新電商系統(tǒng)方案,支持oss存儲技術(shù)/阿里云linux負(fù)載... TPshop電商平臺優(yōu)勢
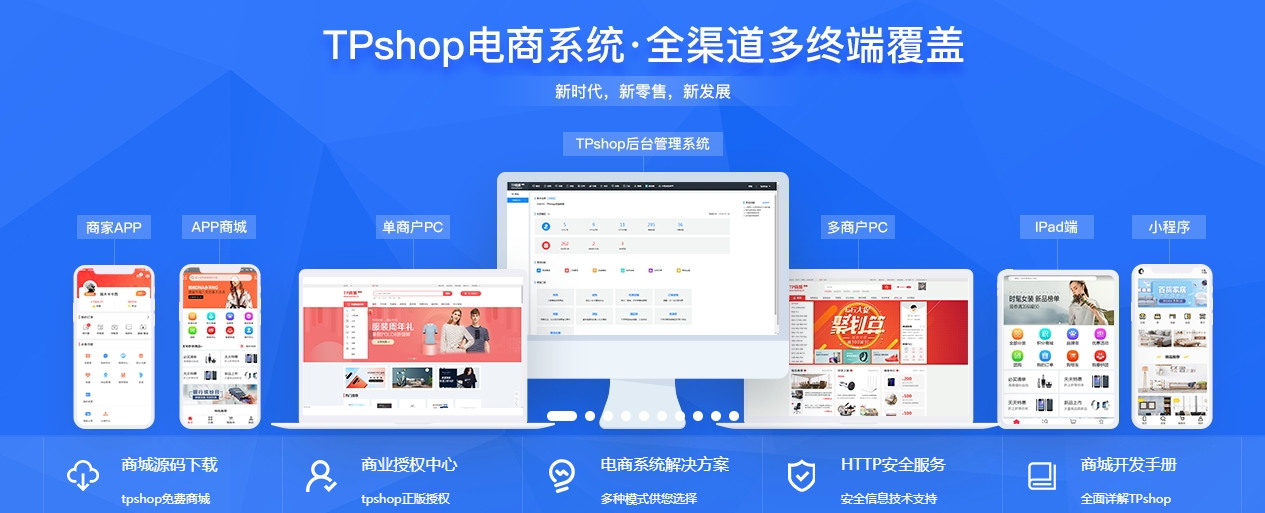
TPshop標(biāo)準(zhǔn)化電商軟件"一站式"全網(wǎng)電商解決方案... 多語言外貿(mào)商城
多語言獨(dú)立站,賣貨到全球,利潤巨大;海外市場更大... 互聯(lián)網(wǎng)+大數(shù)據(jù)
單獨(dú)應(yīng)用阿里云的RDS云數(shù)據(jù)庫,解決傳統(tǒng)電商弊端... - 商城IM
- 商城源碼
- 商城案例
-
 TPshop相關(guān)演示地址及賬號PC端演示地址
TPshop相關(guān)演示地址及賬號PC端演示地址演示平臺 演示地址 賬號 密碼 B2C前臺 http://demo5.tp-shop.cn B2C后臺 http://demo5.tp-shop.cn/admin 向客服獲取演示密碼 多商家 http://demo6.tp-shop.cn 前端 多商家后臺 http://demo6.tp-shop.cn/admin 賣家后臺 http://demo6.tp-shop.cn/seller 向客服獲取演示密碼 移動端二維碼演示地址-

微商城
-

小程序
-

安卓單商戶
-

蘋果單商戶
-

多商戶微商城
-

多商戶小程序
-

安卓多商戶
-

蘋果多商戶
-